In the vast landscape of digital design, Scalable Vector Graphics (SVG) emerge as a powerful and versatile tool, revolutionizing the way graphics are created and displayed on the web. This comprehensive exploration aims to demystify SVG graphics, delving into their definition, key features, advantages, and diverse applications that make them a cornerstone of modern web design.
Contents
- 1 Defining SVG Graphics: An Overview
- 2 Key Features of SVG Graphics
- 3 Scalability: The Core Advantage of SVG Graphics
- 4 XML-Based Structure: The Blueprint of SVG Graphics
- 5 Interactivity and Animation: Dynamic Possibilities
- 6 Accessibility: Inclusivity in SVG Graphics
- 7 Cross-Browser Compatibility: Seamless Rendering
- 8 Responsive Design: Adapting to the Mobile Era
- 9 SEO Benefits: SVG Graphics and Search Engine Optimization
Defining SVG Graphics: An Overview
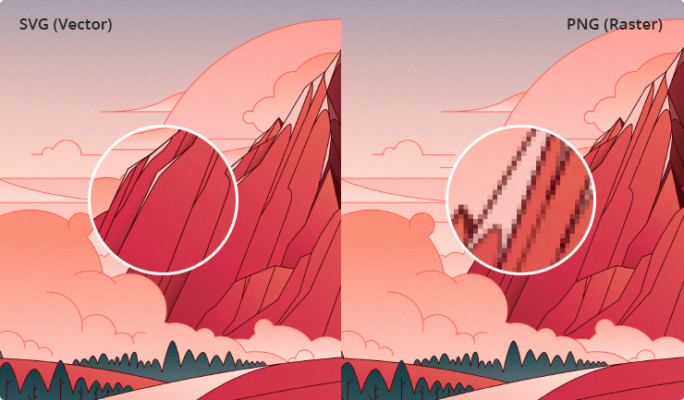
Scalable Vector Graphics, commonly known as SVG, is an XML-based file format designed for describing two-dimensional vector graphics. Unlike raster images, SVG graphics are based on mathematical equations, allowing them to scale seamlessly without losing clarity or detail. This inherent scalability makes SVG graphics a preferred choice for a wide range of applications in web design, from icons and logos to complex illustrations and interactive graphics.

Key Features of SVG Graphics
The power of SVG graphics lies in their unique set of features. Firstly, as vector graphics, SVGs can be scaled infinitely without compromising quality, ensuring crisp and clear visuals on various screen sizes. Secondly, SVG graphics are defined using XML, providing a structured and human-readable format that facilitates easy editing and manipulation. Thirdly, SVG graphics support interactivity and animation, allowing designers to create dynamic and engaging user experiences. Lastly, SVG graphics are inherently accessible, enabling screen readers to interpret and convey information to users with visual impairments.

Scalability: The Core Advantage of SVG Graphics
The defining feature of SVG graphics is their scalability. Whether viewed on a large desktop monitor or a small mobile screen, SVG graphics maintain their sharpness and detail. This scalability is particularly advantageous in the responsive design era, where websites need to adapt to diverse devices and screen resolutions. The ability of SVG graphics to seamlessly adjust to varying display sizes contributes to a consistent and visually appealing user experience.
XML-Based Structure: The Blueprint of SVG Graphics
SVG graphics are constructed using XML, providing a structured and standardized blueprint for each graphic element. This XML-based structure allows for clear representation of graphic data, making it human-readable and easily interpretable by machines. Each individual element within an SVG graphics, such as shapes, paths, and text, is defined using XML tags. This structured format not only enhances readability but also facilitates straightforward manipulation and customization of SVG graphics.
Interactivity and Animation: Dynamic Possibilities
One of the notable features of SVG graphics is their support for interactivity and animation. Through attributes and JavaScript, designers can imbue SVG graphics with dynamic behaviors, responding to user interactions or creating visually engaging animations. This capability opens up a realm of possibilities for creating interactive infographics, animated icons, and other dynamic content that enhances user engagement on the web.

Accessibility: Inclusivity in SVG Graphics
SVG graphics contribute to creating a more inclusive web environment by inherently supporting accessibility features. Text elements within SVG graphics are readable by screen readers, ensuring that content is accessible to users with visual impairments. This inclusive design aligns with the principles of universal accessibility, making SVG graphics a valuable asset for designers committed to reaching a diverse audience.
Cross-Browser Compatibility: Seamless Rendering
SVG graphics enjoy broad support across modern web browsers, ensuring consistent rendering across various platforms. Whether displayed on Chrome, Firefox, Safari, or Edge, SVG graphics maintain their visual integrity. This cross-browser compatibility minimizes the challenges associated with inconsistent rendering, providing designers with confidence in the reliability and predictability of SVG graphics across different browser environments.

Responsive Design: Adapting to the Mobile Era
As mobile devices become ubiquitous, the responsive nature of SVG graphics becomes increasingly crucial. SVG graphics seamlessly adapt to varying screen sizes, ensuring a consistent and visually appealing experience on smartphones, tablets, and other mobile devices. This responsiveness aligns with contemporary design practices, where creating a unified user experience across diverse platforms is paramount.
SEO Benefits: SVG Graphics and Search Engine Optimization
The textual nature of SVG graphics contributes to search engine optimization efforts. Search engines can index and understand the content within SVG graphics, enhancing the discoverability of visual elements on the web. This SEO-friendly characteristic positions SVG graphics as a valuable asset for content creators aiming to optimize their online presence and improve search engine rankings.
SVG graphics stand at the forefront of modern web design, offering a unique combination of scalability, interactivity, accessibility, and cross-browser compatibility. From enhancing user experiences to facilitating responsive design and SEO optimization, SVG graphics showcase their versatility and enduring relevance in the ever-evolving landscape of digital design.