In the vast landscape of digital design and web development, SVG (Scalable Vector Graphics) has emerged as a revolutionary image format. Understanding what SVG images are and their unique characteristics is crucial for designers and developers seeking flexibility, scalability, and precision in their projects.
Contents
Defining SVG Images:
SVG, or Scalable Vector Graphics, is an XML-based vector image format that describes two-dimensional graphics. Unlike raster images, which are composed of pixels and can lose quality when scaled, SVG images are resolution-independent and can be scaled infinitely without any loss of clarity or detail. This makes SVG an ideal choice for a wide range of applications, from web design to data visualization.
Key Characteristics of SVG Images:
- Vector-Based: SVG images are based on mathematical expressions rather than pixels. This means that they are represented by geometric shapes such as lines, curves, and polygons, allowing for smooth and sharp edges regardless of the size.

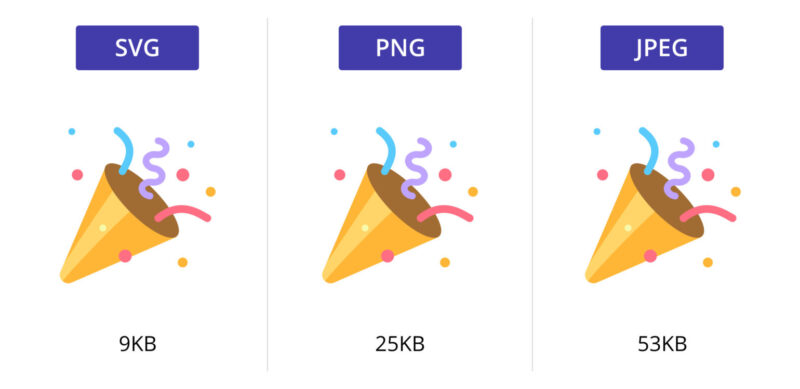
- Scalability: The primary advantage of SVG is its scalability. Whether viewed on a small mobile screen or a large desktop monitor, SVG images maintain their quality and do not pixelate. This scalability is particularly beneficial for responsive web design.
- Editability: SVG images can be easily created and edited with text editors or specialized vector graphics software like Adobe Illustrator, Inkscape, or even directly in code. This editability promotes a high level of customization and adaptability.
- Interactivity: SVG supports interactivity and animation through JavaScript. This allows developers to create dynamic and engaging visual elements within a webpage, enhancing the user experience.

- Accessibility: Being an XML-based format, SVG images are human-readable and can be easily manipulated, searched, and indexed. This accessibility is advantageous for both designers and search engines.
Common Use Cases for SVG Images:
- Icons and Logos: SVG is widely used for creating icons and logos due to its ability to scale without loss of quality. It ensures that these visual elements appear crisp and clear across various screen sizes.
- Web Design Elements: SVG is commonly employed for creating design elements on websites, such as buttons, backgrounds, and decorative illustrations. Its adaptability to different screen sizes makes it a go-to choice for responsive design.
- Data Visualization: SVG is ideal for representing complex data in visual form. Charts, graphs, and maps created using SVG can be easily scaled and modified, providing a dynamic way to present information.
- Animations: SVG allows for the creation of interactive and animated graphics on websites. This is particularly useful for enhancing user engagement and conveying information in a dynamic manner.

How to Implement SVG Images:
- Directly in HTML: You can embed SVG images directly in HTML using the <svg> element. This method is suitable for small, simple graphics.
- External SVG Files: For more complex graphics or those requiring interactivity, it’s common to create an external SVG file and reference it in the HTML document.
- Inline SVG in CSS: SVG can also be included within CSS files, providing a way to apply styles and animations directly to the image.
In summary, SVG images are a powerful tool in the arsenal of designers and developers. Their vector-based nature, scalability, editability, and support for interactivity make them a versatile choice for a wide array of applications. As technology continues to evolve, SVG remains at the forefront of modern web design, empowering creatives to deliver visually stunning and responsive experiences. Understanding the fundamentals of SVG images opens up a world of possibilities for those looking to elevate the quality and flexibility of their digital projects.
And recently, you probably already know how to use SVG files. If you’re curious about other aspects of SVG files, check it out here.